Last week at Ignite Microsoft announced that the preview of Azure Static Web App now also supports Blazor WebAssembly. In this post, I will show how to create a Blazor client-side (WebAssembly) application and an Azure Function to retrieve some data. Then Azure Static Web App will automatically deploy the Blazor app and the Function.
You can find the code of the demo on GitHub.
Create a Blazor WebAssembly Application
To create a Blazor WebAssembly application, you need Visual Studio 2019 and the .NET Core SDK 3.1.300 or later.
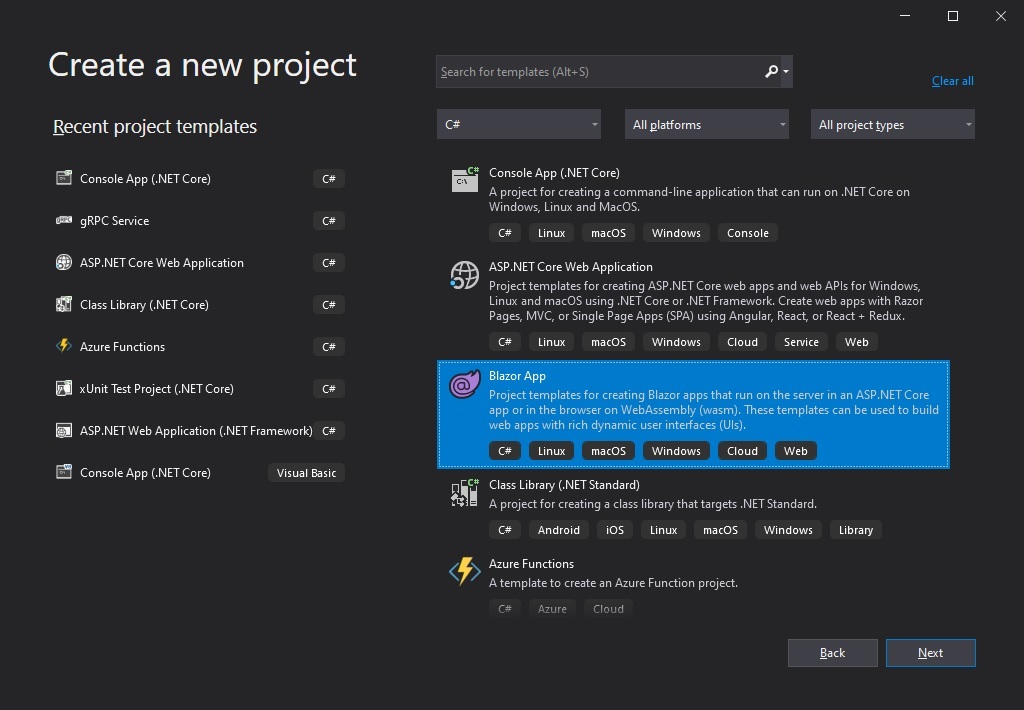
In Visual Studio create a new project and select Blazor App as your template.
Enter a name and then select Blazor WebAssembly App to create a client-side Blazor application.
Click Create and Visual Studio creates a sample Blazor WebAssembly application.
Create an Azure Function in Visual Studio
To create an Azure Function, you need the Azure Functions Core Tools.
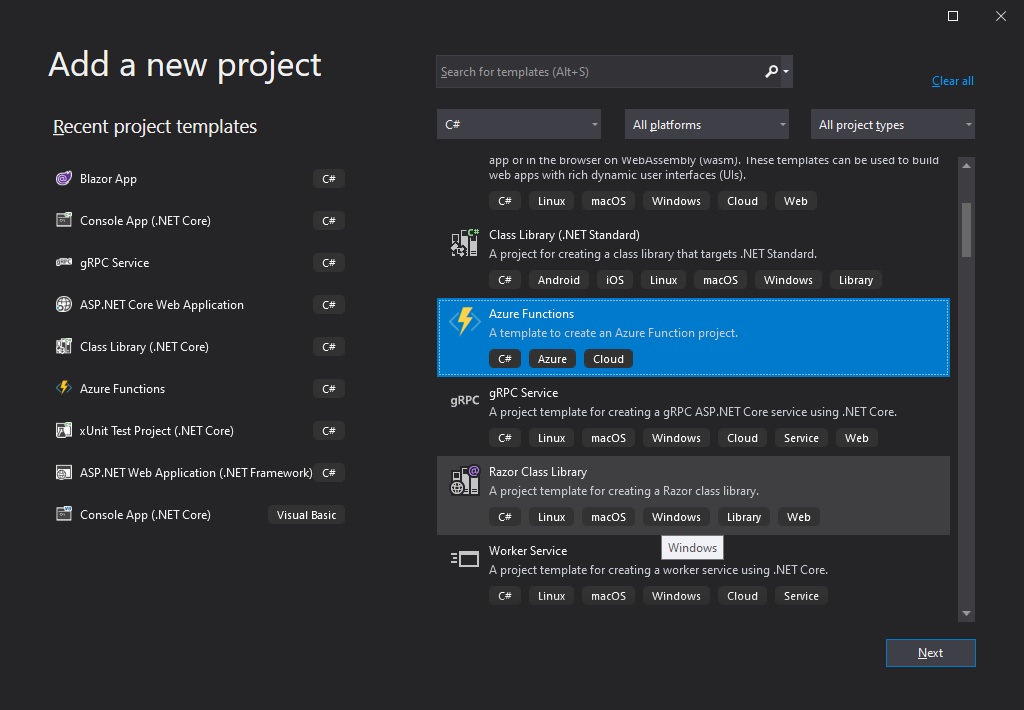
In your previously created solution, right-click on the solution file, click add a new project, and select Azure Functions as the template.
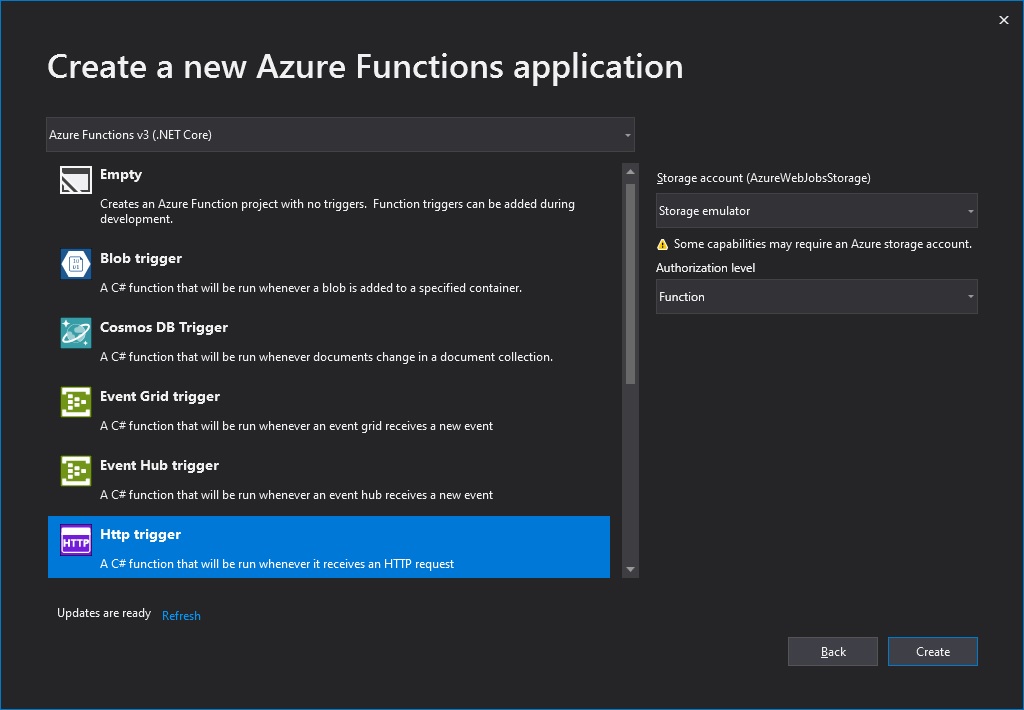
Enter a name and then select Http trigger to trigger the function via HTTP calls.
Get Data from the Azure Function
To call the Azure Function and get some data about products, I edit the already existing FetchData page. I change the code block to call the Azure Function and then cast the result into a product array. Then, I will loop over the array in the HTML code and display all elements in a table.
In the Function, I create a new list with three products and return it. Note that the FunctionName, “Product”, is the same as in the call in the code block.
The Product class is in a class library so both projects can reference it.
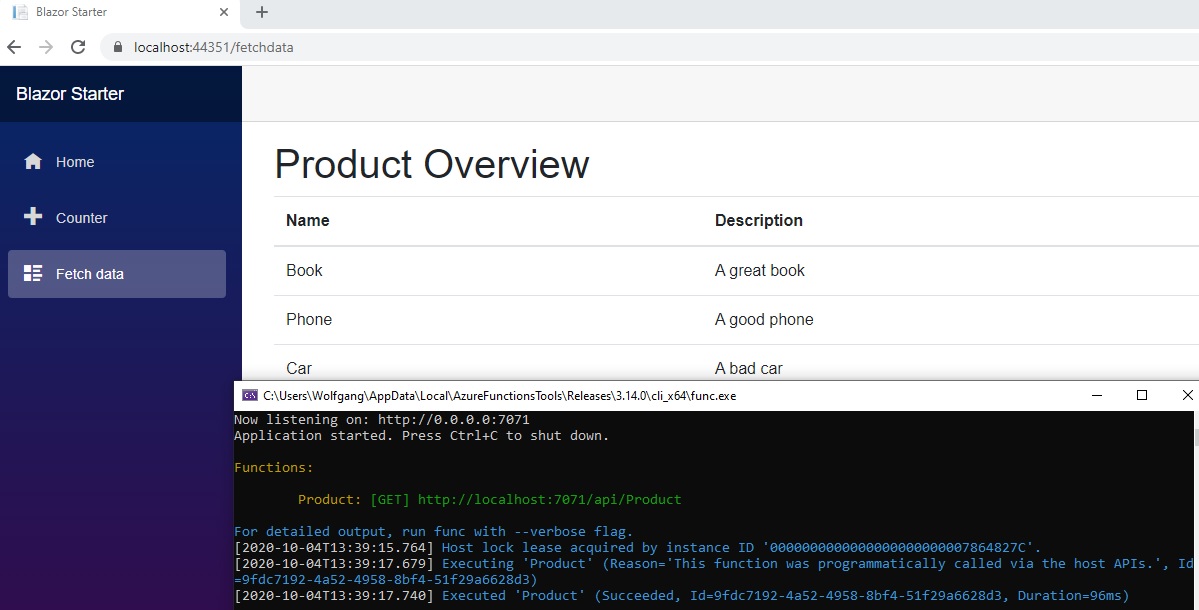
To test that everything is working as expected, start the Blazor app and the Azure Function. Click on the Fetch data and you will see three products displayed. In the console application of the Azure Function, you can see its URL and some log information. To test only the Azure Function, you could also call the displayed URL. This will return the products as JSON.
Create an Azure Static Web App
Go to the Azure Portal, click on New, search for Static Webb App, and click on Create.
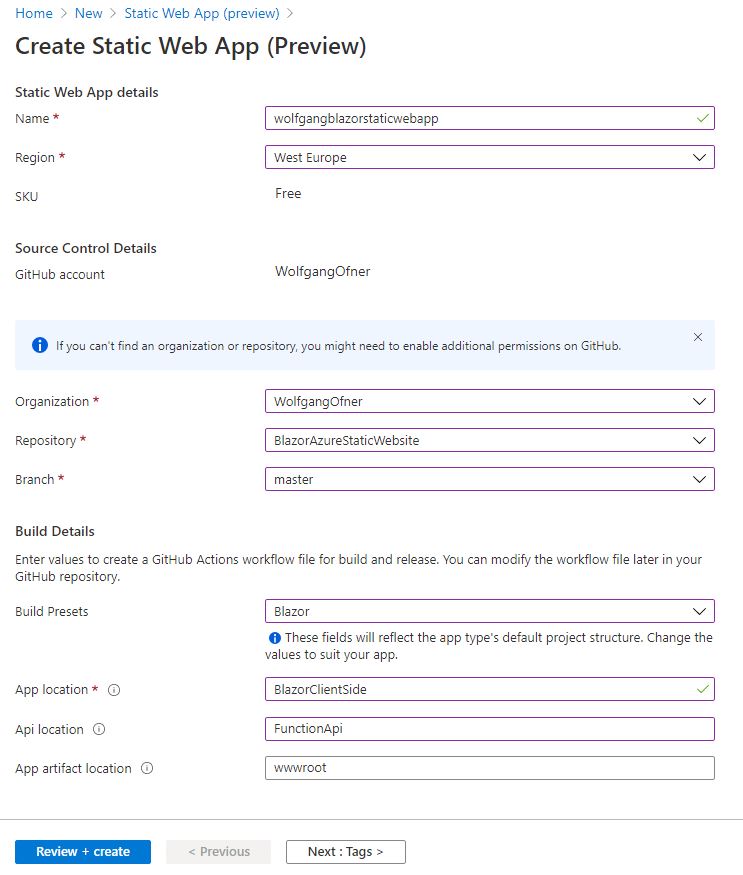
Enter a name, location, and your GitHub repository. Then select Blazor as Build Presets and enter the location of your Blazor project and of your Azure Function project. Click Review + create and your application will be deployed.
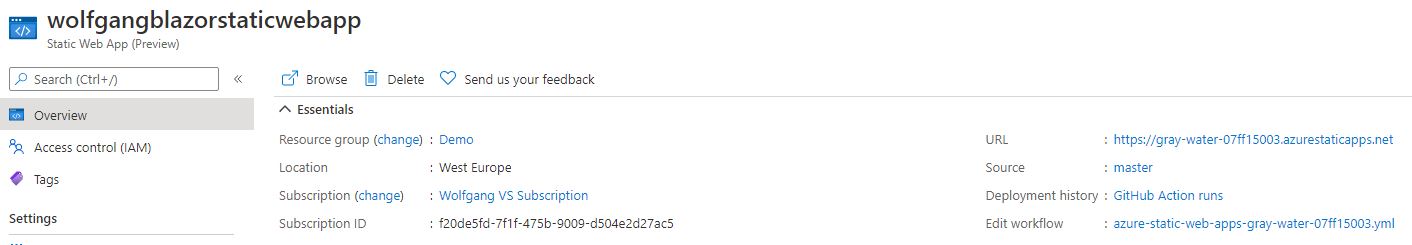
The deployment takes only a moment. After it is finished, click on the URL that is displayed in your Static Web App.
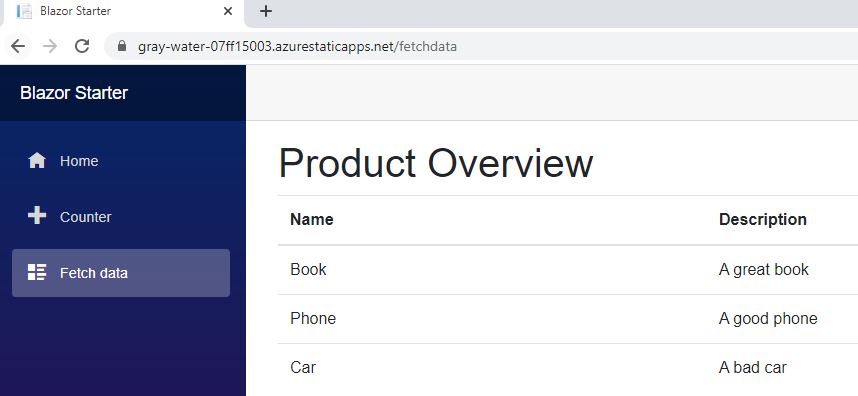
This opens your application in a new window and when you click on Fetch data, you will see your products.
Below the URL, you see a link to the GitHub Actions which are responsible for the deployment. Alternatively, you could also open your GitHub repository and click on Actions there. When you open the GitHub Actions, you will see the deployment from the Azure Static Web App.
Conclusion
I already wrote an article about Azure Static Web Apps when they got announced in May. Back then I had some problems and the functionality was very limited. With these improvements, especially with the support of Blazor, Microsoft is going definitively in the right direction. To have a realistic application, the Azure Function could get some data from a database. Another great benefit is that it is still free and you only pay for the Azure Functions (the first 400,000 seconds are free).
You can find the code of the demo on GitHub.












Comments powered by Disqus.